Como você desenvolve seus plugins e temas WordPress? Apenas codifica e testa em produção? Ou usa o XAMPP, WAMP no Windows, e LEMP ou LAMP no Linux? O que vamos propor aqui é usar o Docker para criar um ambiente isolado, facilmente editável e leve. Com ele, criar novos temas e plugins será super fácil.
Pré-Requisitos
- Docker
- Docker Compose
- IDE (como VSCode, PhpStorm ou JetBrains Fleet)
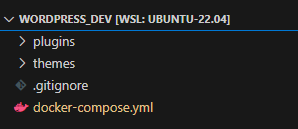
Estrutura do nosso projeto

Nosso objetivo é criar um docker-compose que nos permita desenvolver plugins ou temas em WordPress. Nossa estrutura contará com duas pastas (uma para plugins e outra para temas) e um arquivo docker-compose.yml. Todo o restante do WordPress ficará “oculto” no volume wordpress_data, fora do nosso fácil acesso. Caso você precise alterar, por exemplo, o arquivo de configuração ou outra pasta, mostraremos como fazer isso mais abaixo.
Criando o Docker Compose para o WordPress
Nosso docker-compose irá gerenciar dois serviços: um com MariaDB (poderia ser MySQL) e outro com o próprio WordPress. Iniciando pelo banco, temos a seguinte estrutura:
Criando um servidor mariaDB via docker compose
services:
db:
image: mariadb
volumes:
- db_data:/var/lib/mysql
restart: unless-stopped
ports:
- 3307:3306
environment:
MYSQL_ROOT_PASSWORD: codeinloop_root
MYSQL_DATABASE: wordpress
MYSQL_USER: codeinloop_user
MYSQL_PASSWORD: codepass
volumes:
db_data: {}
No arquivo anterior, estamos definindo a imagem do banco de dados como image: mariadb, de forma implícita como a última versão (latest). Fazemos isso para não deixar nosso código desatualizado com o passar do tempo. Nomeamos o serviço como db, e usaremos isso mais adiante como link de conexão. Definimos a porta como 3307; porém, por se tratar de um serviço que pode ser acessado apenas pelo Docker e pelo WordPress, essa linha seria opcional. Entretanto, caso você queira usar um cliente de banco de dados como DBeaver ou PhpMyAdmin, poderá acessar usando o endereço localhost na porta 3307. Em environment, estamos apenas definindo login e senhas do banco de dados, que usaremos no WordPress.
Criando um servidor WordPress via docker compose
Uma vez que já temos o nosso banco de dados, podemos criar o servidor do WordPress. Para isso, usaremos a imagem oficial do WordPress, disponível no Docker Hub. Nessa página, você poderá escolher todas as opções de configuração. No momento deste artigo, usaremos a versão latest, porém é possível alterar para uma compatível com seu projeto.

Também vamos definir que esse container só seja iniciado após o banco de dados estar pronto, usando a tag depends_on. Em complemento a essa tag, poderíamos definir o healthcheck.
Vamos configurar os volumes com três linhas: nas duas primeiras, indicamos o local onde temos a pasta de plugins e temas, e na última definimos o volume para as demais informações. Diferente do caso do banco de dados, neste momento, quando estamos definindo a porta, queremos que ela seja acessível por nós e por isso a definimos. Para acessar, use o endereço: http://localhost:8000. Caso queira que fique na porta 80 ou outra diferente, basta mudar o valor antes dos dois pontos (:). Por fim, definimos os valores de conexão com o banco de dados.
services:
wordpress:
depends_on:
- db
image: wordpress:latest
volumes:
- ./themes:/var/www/html/wp-content/themes
- ./plugins:/var/www/html/wp-content/plugins
- wordpress_data:/var/www/html
ports:
- '8000:80'
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
WORDPRESS_DB_NAME: wordpress
volumes:
wordpress_data: {}Executando o WordPress localmente
Agora que já definimos o nosso docker-compose, podemos iniciá-lo da seguinte forma:
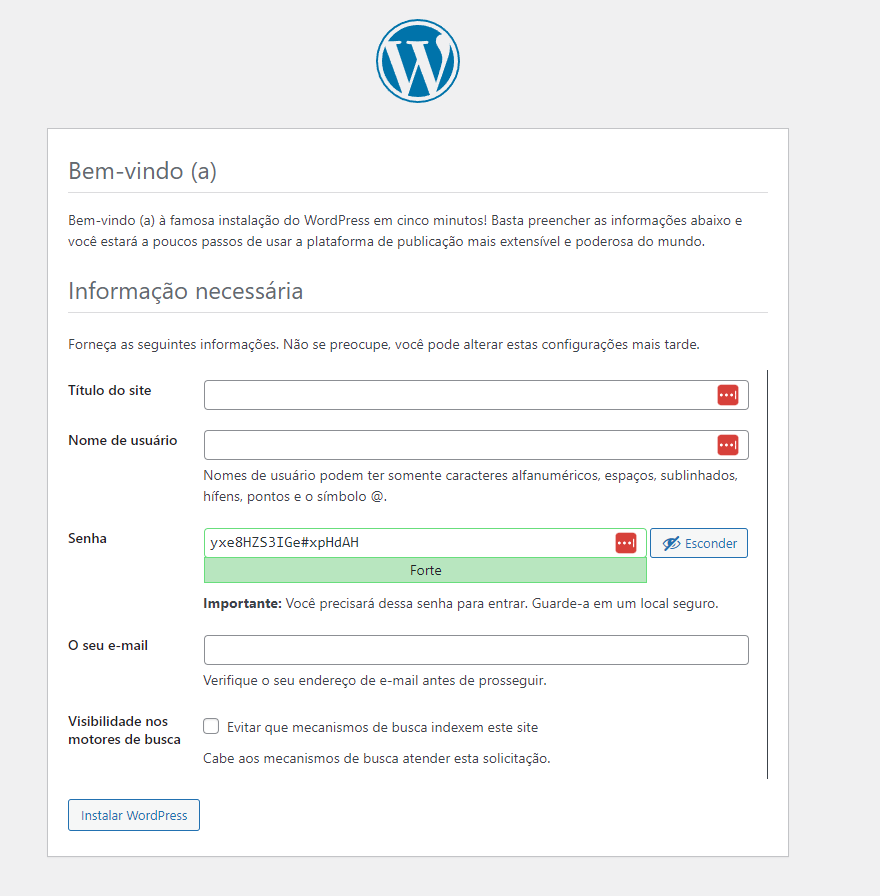
docker compose up -dEm seguida, acesse http://localhost:8000 para fazer a primeira configuração, indicando idioma, login e senha do administrador do WordPress.

Conclusão
Sabia que era tão fácil configurar um ambiente para desenvolver em WordPress? Agora, com uma IDE, você já pode começar a construir seus temas e plugins. Caso você queira debugar o código pela sua IDE, será necessário adaptar o docker-compose. Se tiver essa necessidade, comente aqui ou deixe nos comentários como você faz. Lembrando que este projeto completo está disponível em nosso Github.






Fala meu querido, boa noite, não sei se ainda irá responder os comentários mas gostaria de saber como ficaria a pasta /uploads que normalmente não se manda para o git como seria feito nesse caso para subir o ambiente de desenvolvimento em minha máquina ?
Olá, Gabriel. Obrigado pela pergunta.
Nesse cenário, a ideia é não precisar salvar a pasta uploads para o desenvolvimento de temas e plugins. Caso você queira construir uma instalação do WordPress que no final vá para produção, o ideal é não salvar a pasta uploads no Git. Porém, podemos adicionar um volume para uploads; desta forma, você teria uma pasta exclusiva para mídias.
Esse seria o seu cenário?
O meu cenário hoje está sendo subir os ambientes de produção com docker compose em uma instãncia ou VM então o compose está bem similiar oq foi mostrado no vídeo :
version: '3.9'
name: nomeambiente
services:
wordpress:
image: wordpress:6.3.2-php8.2-apache
restart: always
ports:
environment:
WORDPRESS_DB_HOST:
WORDPRESS_DB_USER:
WORDPRESS_DB_PASSWORD:
WORDPRESS_DB_NAME: nomeambiente
LANG: pt_BR.UTF-8
LANGUAGE: pt_BR:pt:en
TZ: America/Sao_Paulo
volumes:
- home/usuario/nomeambiente/html:/var/www/html
- /etc/localtime:/etc/localtime:ro
- /etc/timezone:/etc/timezone:ro
deploy:
resources:
limits:
cpus:
memory:
db:
image: mariadb:
restart: always
command:
- "--innodb_buffer_pool_size=1G --innodb_io_capacity=8000 --read_rnd_buffer_size=8M --sort_buffer_size=8M"
environment:
MYSQL_DATABASE: nomeambiente
MYSQL_USER:
MYSQL_PASSWORD:
MYSQL_ROOT_PASSWORD:
volumes:
- /home/usuario/nomeambiente/db:/var/lib/mysql
deploy:
resources:
limits:
cpus:
memory:
redis:
image:
restart: always
deploy:
resources:
limits:
cpus:
memory:
Eu sou bem novo no cenário de DevOps e essa é a primeira vez que estou tendo que montar um ambiente de desenvolvimento para os meus desenvolvedores rs, o ideal não seria o desenvolvedor ter um ambiente meio espelhado ao que tem em produção? pra ele ver as imagens/videos ou oq tiver na pasta uploads/ ter noção do que ele está modificando, realmente oq subimos para o git são apenas os themes/ e plugins/ e os plugins desenvolvidos utilizamos os submodules do gitlab, em produção a pasta uploads como pôde ver no compose já está persistida mas eu ainda não entendi como montar essa ideia para o ambiente local dos desenvolvedores.
Entendi, neste cenário acho que podemos partir para 2 abordagens. A primeira consiste em preparar uma base de dados e imagens para o desenvolvimento local, visto que no WordPress ele mantém o caminho completo a todas as mídias, incluindo o domínio. Nesse cenário, eu deixaria as mídias em um S3 ou algum tipo de servidor e a migração do banco de dados já tratada. Não seria um espelho fiel de produção, mas seria um norte.
Outra alternativa seria ter um plugin/script para geração de massa de dados, apenas para o blog/site em desenvolvimento ter conteúdo. Para o desenvolvimento do tema deste blog, eu acabo usando o plugin Lorem Ipsum by Webline.