Já precisou criar um blog rápido e simples? Neste artigo vamos mostrar um guia passo a passo para criar um blog estático de forma simples usando o hugo framework, para criar páginas com markdown e hospedar de forma gratuita no Gitlab Pages, mas antes de iniciar, veja os pré-requisitos.
Pré-Requisitos
Para seguir esse tutorial será necessário ter instalado essas ferramentas:
- Git
- Snap
- Docker
- IDE (VsCode/Intellij)
Como ambiente de desenvolvimento usamos o Ubuntu porém é possivel acompanhar esse artigo e adaptar caso use Windows e MacOs. Materiais e referências serão adicionadas após a conclusão do artigo.
Instalando o Hugo cli
Para instalação do Hugo vamos usar o gerenciador de pacotes snap porém na documentação você enconta variações para Windows, MacOs e build a partir do código fonte, acesse aqui para ver as outras formas.
sudo snap install hugoPara validar a instalação e ver qual versão está instalada rode esse comando:
hugo versionCriando um blog com o Hugo Framework
Agora com o cli já instalado devemos iniciar a esatrutura inicial do blog e na sequência criar ou usar um template já existente.
hugo new site codeinloop_pages
cd codeinloop_pages
git init
git submodule add -b main https://github.com/tomowang/hugo-theme-tailwind.git themes/tailwind
echo "theme = 'tailwind'" >> hugo.tomlNo comando anterior iniciamos uma pasta, e iniciamos o versionamento do git para o diretório, futuramente colocaremos esse projeto no gitlab. Por último vamos usar o tailwind como template, caso queira usar outro poderá consultar nesse link. Se quiser saber como criar um tema deixa nos comentários que podemos fazer um artigo sobre isso.
Entendo a estrutura do Hugo

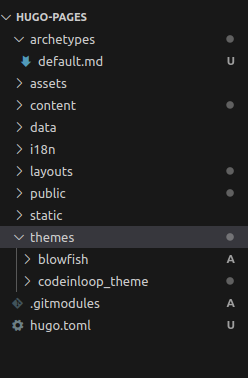
Ao fazer uma instalação limpa essa deverá ser a estrutura do Hugo Pages :
- hugo.toml (pode ser json e yaml também).
- archetypes: Modelos para novo conteúdo.
- assets: Recursos globais como imagens, CSS, JavaScript, etc.
- content: Recursos de página para o conteúdo do site.
- data: Arquivos de dados para conteúdo, configuração, localização, etc.
- i18n: idiomas para suporte multilíngues
- public: Diretório do site publicado.
- themes: Temas do site.
Configurando o hugo.toml para nosso blog
Como arquivo principal do nosso blog vamos colocar nossas principais configurações no hugo.toml e nele vamos destacar os seguintes pontos:
- BaseUrl -> url do pages, teremos esse endereço no próximo tópico
- enableRobotsTXT -> Para que nosso blog seja indexável e com práticas iniciais de SEO queremos que nosso blog apareça no google e por isso definimos isso como true
- sitemap -> pelo mesmo motivo de SEO também queremos um sitemap
- menu -> Aqui organizamos como queremos nosso menu
Além desses pontos também é possível definir a logo e ainda informações de rodapé. Com isso nosso arquivo ficará desta forma:
baseURL = 'https://danilodorgam.gitlab.io/codeinloop_pages/'
languageCode = 'pt-br'
title = "Code In Loop - Gitlab Pages usando Hugo"
author = "Danilo Dorgam"
copyright = "codeinloop"
enableRobotsTXT = true
paginate = 10
theme = "tailwind"
[params]
contentTypeName = "posts"
[params.header]
logo = "logo.jpg"
[params.footer]
since = 2023
poweredby = true
[menu]
[[menu.main]]
identifier = "post"
name = "Post"
pageRef = "/posts/"
weight = 0
[[menu.main]]
identifier = "Home"
name = "Home"
pageRef = "/"
weight = 10
[taxonomies]
category = "categories"
tag = "tags"
series = "series"
[sitemap]
changefreq = "weekly"
filename = "sitemap.xml"
priority = 0.5Criando uma página nova
Para criar páginas em seu blog usamos o cli indicando a criação de um novo conteúdo e na sequência indicamos o caminho, como estamos criando um blog nesse caso rodamos esse comando:
hugo new content posts/my-first-post.mdDentro do arquivo são inseridos alguns dados importantes como por exemplo título da página, status, iniciado como draft e data, essas informações são cercadas por +++ após esse limite é o espaço para criar usando markdown o corpo da página. Para nossa primeira página fizemos isso:
+++
title = 'Primeiro Post'
date = 2024-04-07T14:15:14-03:00
draft = false
+++
# Objetivo do Blog
Este é um pequeno artigo que visa mostrar o objetivo do blog.
Inicialmente nossa ideia é compartilhar conteúdo e dicas relacionados a programação e ao mundo DevOps.
Esse será um exemplo de como vamos compartilhar trechos de código:
```java
class OlaMundo{
public static void main(String[] arguments) {
System.out.println("Olá Mundo!");
}
}
```
Esta é uma página criada usando o Hugo Framework e publicada usando o Gitlab Pages. Para saber como fazer isso acesse nosso [artigo](https://codeinloop.com.br/criando-um-blog-com-hugo-e-gitlab-pages-simples-e-rapido/)Quando criamos uma página com status draft precisamos criar um build diferente, caso não queira usar a página como draft basta mudar o valor para false.
hugo server --buildDrafts
hugo server --navigateToChanged 
Como resultado poderá acessar o site: http://localhost:1313/
Criando um repositório no gitlab para nosso blog
Antes de publicar nossa página precisamos criar um repositório e subir o código e para isso devemos fazer o seguinte:
- com uma conta criada e logada, em nosso exemplo usamos https://gitlab.com/danilodorgam/codeinloop_pages
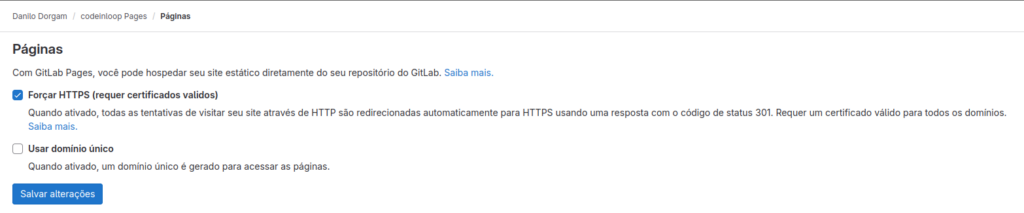
- Ajustar a URL do pages para que permita usar um domínio único, conforme exemplo:

Desta forma poderemos usar um domínio com a seguinte estrutura: https://grupo.gitlab.io/projeto/”
grupo/usuario é onde o projeto foi criado em nosso exemplo será danilodorgam e projeto é o path do projeto (consulte essas informações em configurações -> geral no seu projeto) em nosso exemplo será: codeinloop_pages.
Como resultado teremos algo assim https://danilodorgam.gitlab.io/codeinloop_pages/ que ainda não é acessível porém iremos usar na próxima etapa.
Agora que criou o repositório vamos ajustar o hugo.toml para ajustar a url base, fazemos isso alterando a linha abaixo:
baseURL = "https://danilodorgam.gitlab.io/codeinloop_pages/"E por último iremos fazer o commit de todas as mudanças, desta forma:
git add .
git commit -m "Initial commit"
git remote add origin [email protected]:danilodorgam/codeinloop_pages.git
git push -u origin mainCriando a CI para o Gitlab Pages
Antes de seguir esse passo é importante que tenha conhecimento sobre gitlab, nesse artigo mostramos como criar um e explicamos as principais estruturas: Como Criar uma Integração Contínua com GitLab em 5 Passos Simples Depois dessa leitura crie .gitlab-ci.yml na raiz do seu projeto e coloque o conteúdo abaixo:
stages:
- pages
build:
stage: pages
image: golang:1.22.1-bookworm
variables:
DART_SASS_VERSION: 1.72.0
HUGO_VERSION: 0.124.0
NODE_VERSION: 20.x
GIT_DEPTH: 0
GIT_STRATEGY: clone
GIT_SUBMODULE_STRATEGY: recursive
TZ: America/Los_Angeles
script:
# Install brotli
- apt-get update
- apt-get install -y brotli
# Install Dart Sass
- curl -LJO https://github.com/sass/dart-sass/releases/download/${DART_SASS_VERSION}/dart-sass-${DART_SASS_VERSION}-linux-x64.tar.gz
- tar -xf dart-sass-${DART_SASS_VERSION}-linux-x64.tar.gz
- cp -r dart-sass/ /usr/local/bin
- rm -rf dart-sass*
- export PATH=/usr/local/bin/dart-sass:$PATH
# Install Hugo
- curl -LJO https://github.com/gohugoio/hugo/releases/download/v${HUGO_VERSION}/hugo_extended_${HUGO_VERSION}_linux-amd64.deb
- apt-get install -y ./hugo_extended_${HUGO_VERSION}_linux-amd64.deb
- rm hugo_extended_${HUGO_VERSION}_linux-amd64.deb
# Install Node.js
- curl -fsSL https://deb.nodesource.com/setup_${NODE_VERSION} | bash -
- apt-get install -y nodejs
# Install Node.js dependencies
- "[[ -f package-lock.json || -f npm-shrinkwrap.json ]] && npm ci || true"
# Build
- hugo --gc --minify
# Compress
- find public -type f -regex '.*\.\(css\|html\|js\|txt\|xml\)$' -exec gzip -f -k {} \;
- find public -type f -regex '.*\.\(css\|html\|js\|txt\|xml\)$' -exec brotli -f -k {} \;
artifacts:
paths:
- public
rules:
- if: $CI_COMMIT_BRANCH == $CI_DEFAULT_BRANCH
Após criar o arquivo iremos fazer outro push usando o exemplo acima.
Fazendo o Deploy
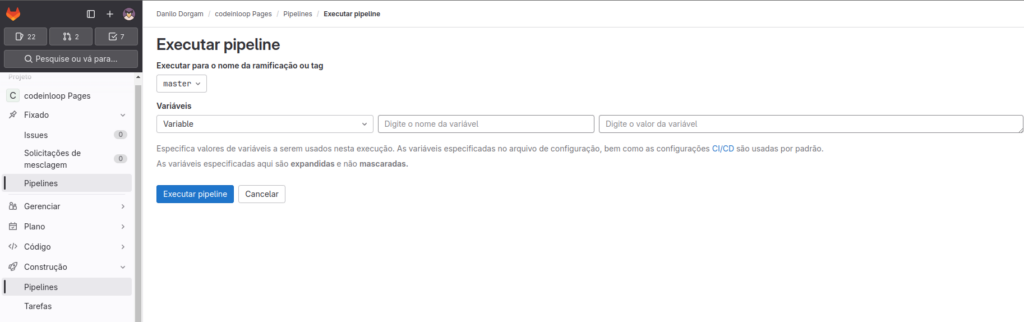
Como criamos uma regra na nossa ci esse deploy acontece apenas na branch principal do projeto em nosso exemplo a main e para isso basta acessar o repositório e ir em: Construção -> Pipelines conforme imagem abaixo:

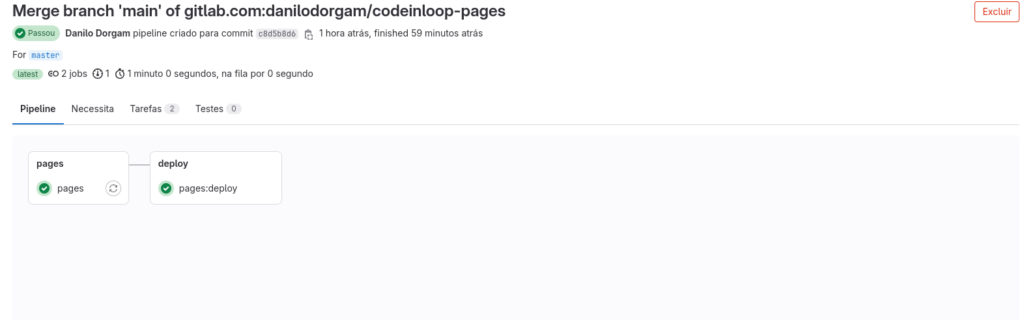
Como resultado esperamos uma tela similar a esta e depois disso poderemos acessar a url do pages:

Conclusão
Já conhecia o Hugo? O que achou desta forma de criar páginas e hospedar seu site no gitlab pages? Sabia que poderá usar robots e indexar as suas páginas no google? Isso te dá uma boa hospedagem de graça. Caso queira ver outros frameworks abordados nesse blog deixe seu comentário. Acesse o pages usado em nosso exemplo https://danilodorgam.gitlab.io/codeinloop_pages/ ou o repositório